キャンペーン作成へは、ダッシュボードの右下「キャンペーンを作成」ボタン、またはキャンペーンメニューのキャンペーン作成から、以下の手順で行います。
======================================
以下動画にて設定の流れをご案内しておりますので、併せてご参照ください。
【購入アシスト クーポン設定】
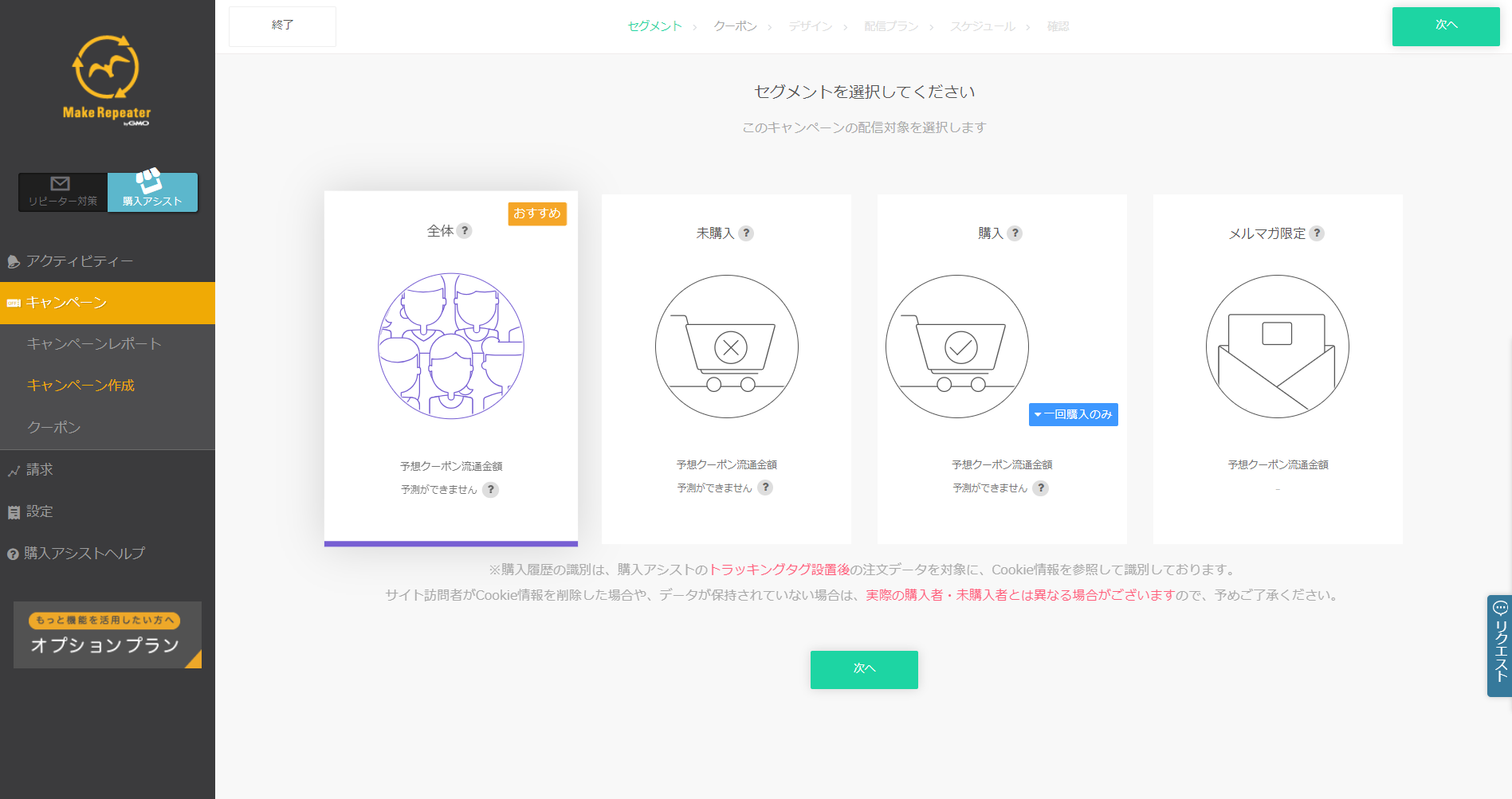
- 1セグメント選択
まず、配信対象のセグメントを選択します。

- 全体 – サイトに来訪したユーザーすべて
- 未購入 – 購入アシストの履歴上(※)未購入のユーザー
- 購入 – 購入アシストの履歴上(※)購入回数1回以上のユーザー(「1回購入のみ」と「1回以上購入」を選べます)
- メルマガ限定 – クーポン配信用URLを生成し、そのURL経由でサイトに訪問した全てのユーザー
※購入アシストの履歴上とは、購入アシストのタグを設置後にコンバージョンタグが踏まれた履歴を指します。履歴はクッキーで取得しているため、ログインの有無は関係しませんが、ブラウザの変更や設定等によりクッキーが無効となると未購入扱いとなります。
<ご注意>
・ タグによるデータが十分にたまっていない場合は予測クーポン流通金額が表示されません
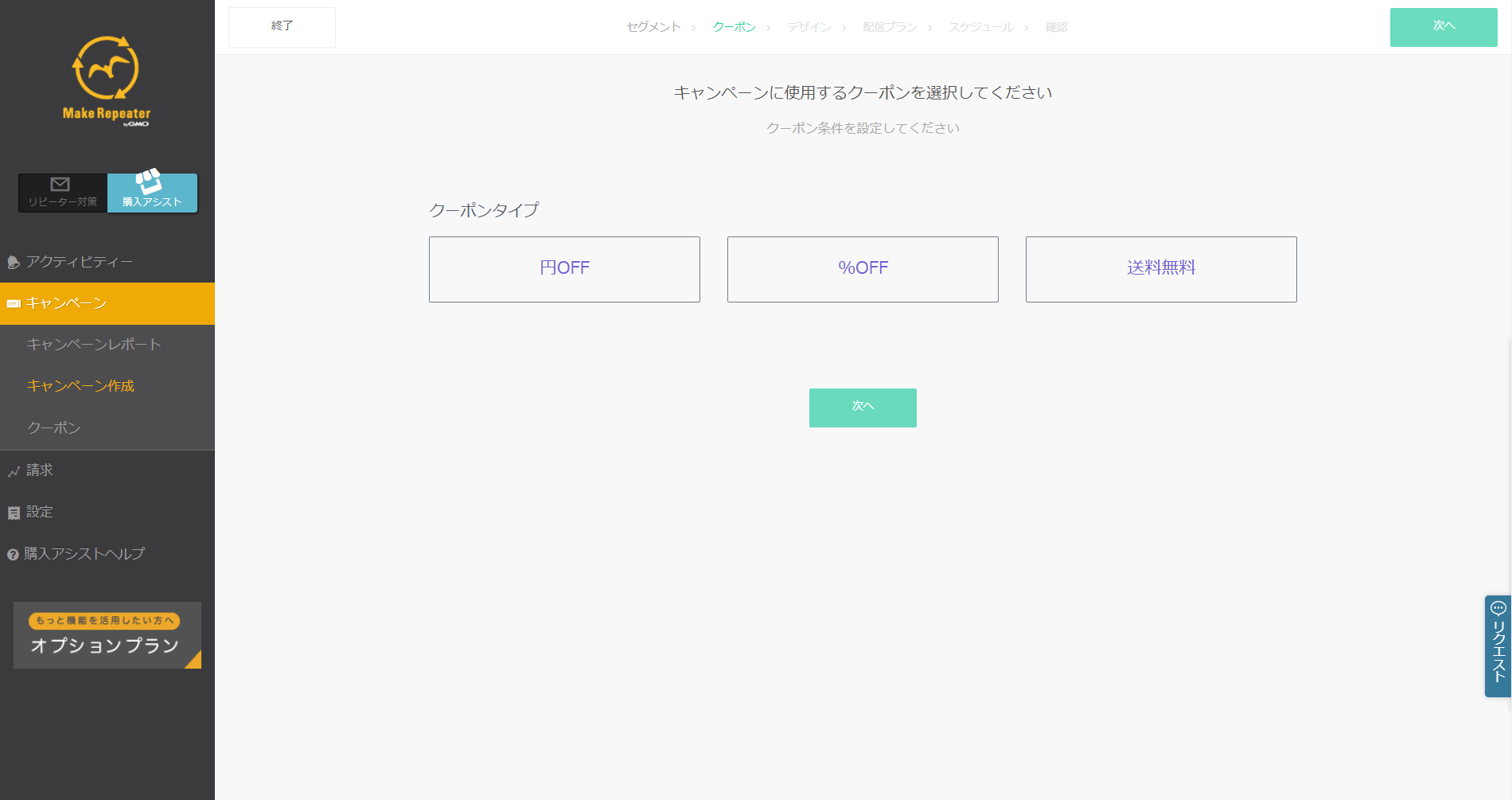
- 2クーポン選択
つぎに、キャンペーンで利用するクーポンを選択します。

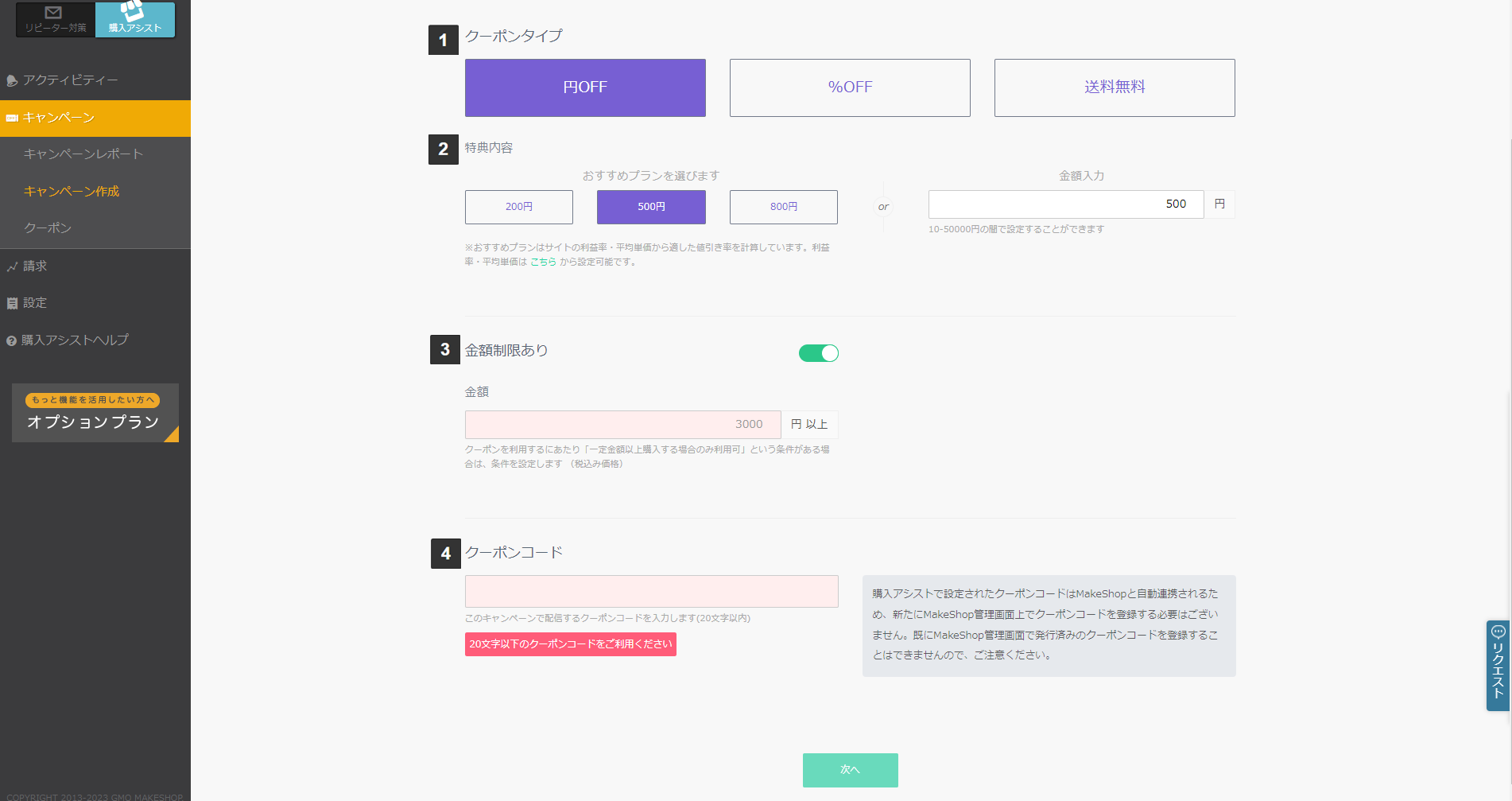
円OFF

1.クーポンタイプを選択します。
2.特典内容を入力します。オススメプランから、もしくは直接金額を入力してください。
3.クーポンを利用する際に「一定金額以上購入する場合のみ利用可能」と条件を設ける場合に設定します。
4.クーポンコードを入力します。(半角英数字で20文字以内)
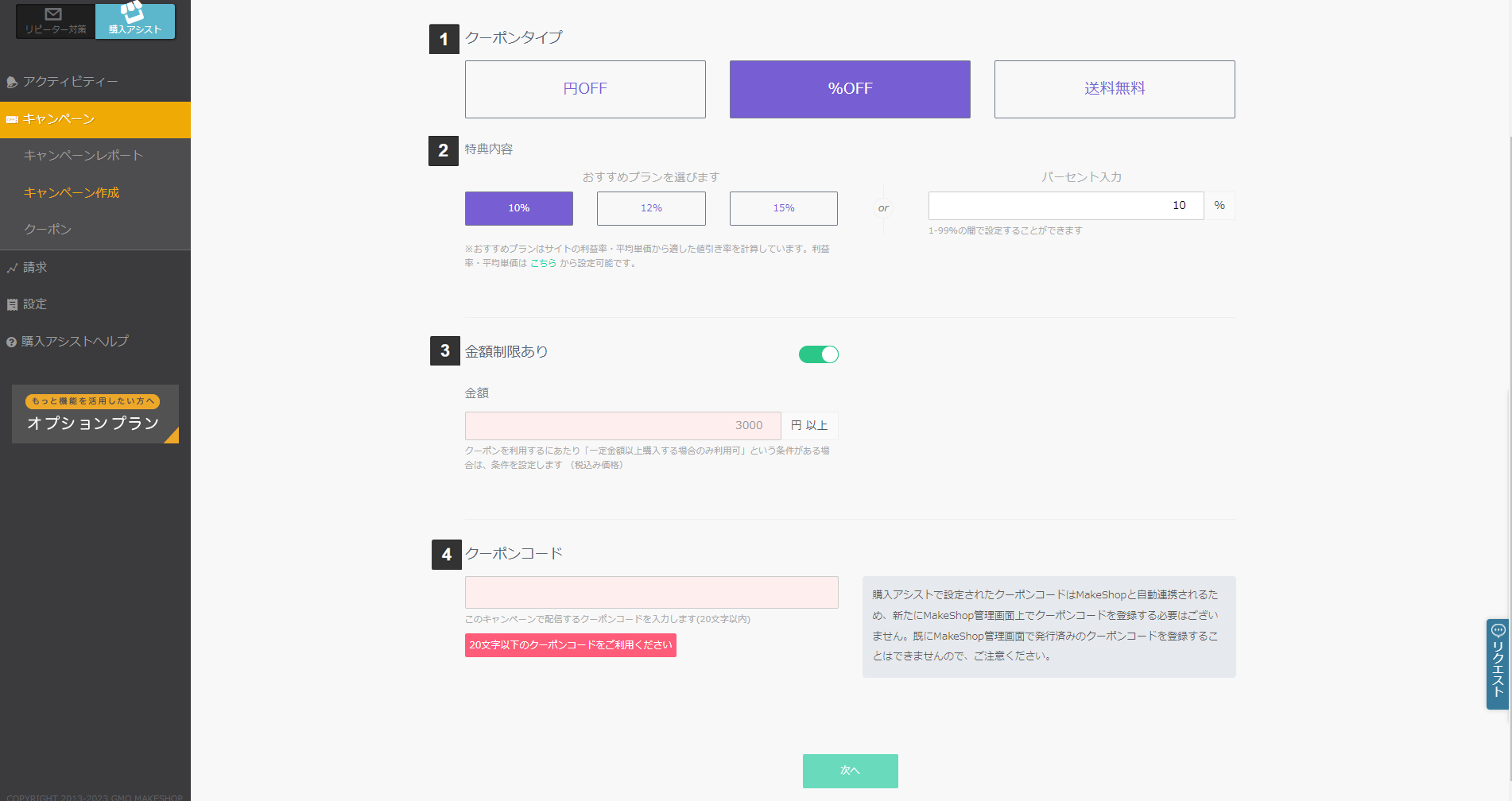
%OFF

1.クーポンタイプを選択します。
2.特典内容を入力します。オススメプランから、もしくは直接パーセントを入力してください。
3.クーポンを利用する際に「一定金額以上購入する場合のみ利用可能」と条件を設ける場合に設定します。
4.クーポンコードを入力します。(半角英数字で20文字以内)
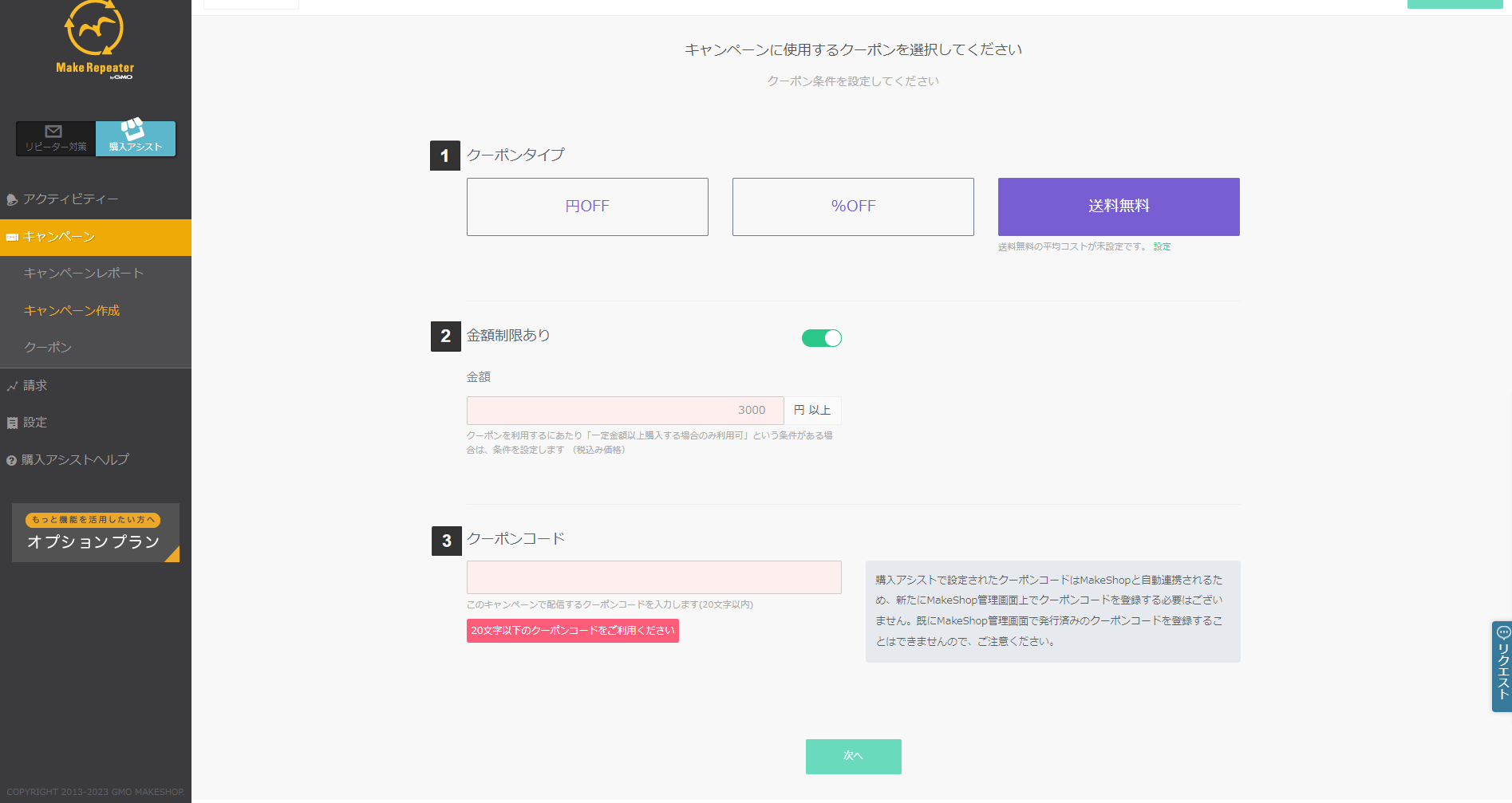
送料無料

1.クーポンタイプを選択します。
2.クーポンを利用する際に「一定金額以上購入する場合のみ利用可能」と条件を設ける場合に設定します。
3.クーポンコードを入力します。(半角英数字で20文字以内)
<ご注意>
・ タグによるデータが十分にたまっていない場合は予測クーポン流通金額が表示されません。
・ ここで登録されたクーポンコードが利用された場合、購入アシストが認定する成果報酬対象となります。そのため、登録されているクーポンコードは使いまわさず、取り扱いには十分ご注意ください。
- 3デザイン設定
今度はクーポンのデザインを設定します。
===================================================
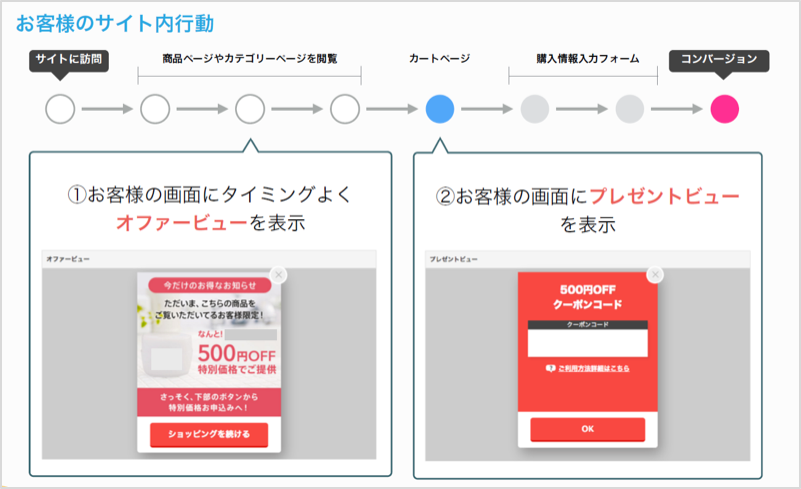
<1> 2つのビューについて
購入アシストでは、ECサイトを訪問中のユーザーがサイト内を回遊しているときに「購買を迷っている」「購買意欲が高まってきている」といったタイミングを見計らって「今回購入すると500円OFF」といったクリエイティブを提示します。このクリエイティブを「オファービュー」といいます。
「オファービュー」ではクーポンコードは提示されず、カートページまで進んだら、といったクーポンコードを表示させる要件のみを伝えます。
この要件を満たしたときに表示されるクリエイティブを、「プレゼントビュー」といい、その中でクーポンコード等を提示します。
【参考: ビューを2つに分けている理由】
1. すぐにクーポンコードをプレゼントせずに、制限時間内にプレゼントする形式にすることで、「あと何分以内に購入を決めないと」と購入決断を後押しする心理効果を狙うため
2. オファービューにクーポンコードを出すのではなく、二段階にすることで、「あなたにだけ、今だけ、時間内にカートに進めば、クーポンがプレゼントされる」という特別感が増すため
3. オファービューにコードを出してしまうと、コードを控えてその場では購入しないお客様もいるため

<2> 3つのテンプレートについて
購入アシストでは、あらかじめ用意された背景画像を使ってクーポンを設定できる「モーダンテンプレート」、テキストのみの「テキストのみテンプレート」、より豊かな表現が可能な「画像テンプレート」のいずれかを選択できます。
「テキストのみテンプレート」は手間がかからないことがメリットですが、表現力が貧弱です。
「画像テンプレート」はオファービューのクリエイティブを自由にデザインできますが、クリエイティブを作成するスキル・リソースが要求され、「クーポンの内容・制限」「取得条件(時間制限と取得ページ)」を画像内に反映させる必要があります。
自社のスキル・リソースや時間的余裕を踏まえ、利用するテンプレートを選択しましょう。
===================================================
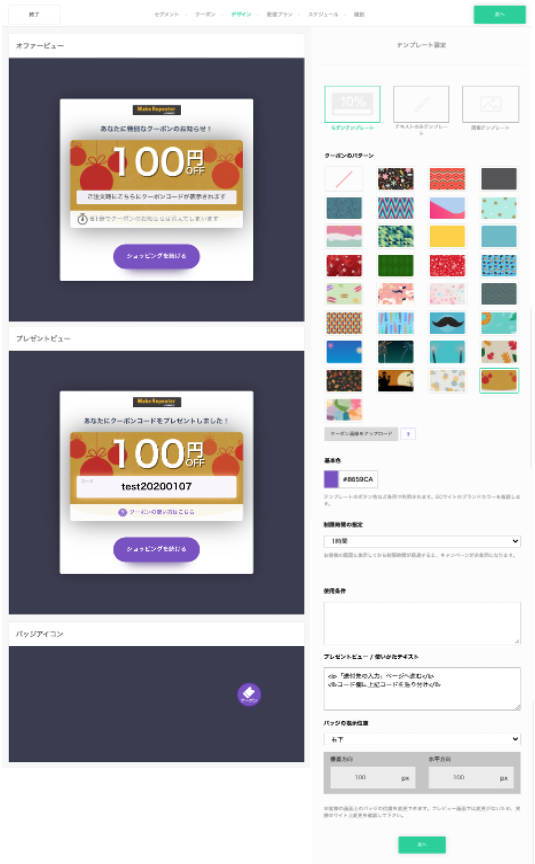
モダンテンプレート設定画面

・ クーポンのパターン…クーポンの背景画像指定
『クーポン画像をアップロード』ボタンからアップロードも可能
・ 基本色…オファービュー・プレゼントビューのボタン、プレゼントビューのタイトル、バッジアイコンのベル背景とお知らせを再表示ボタンの色指定
・ 制限時間の指定…ショップサイトにクーポン表示されてから非表示になるまでの制限時間(30分、1時間(デフォルト)、3時間、6時間)
・ 使用条件…プレゼントビューのコードエリア枠内下部に表示
・ プレゼントビュー/使いかたテキスト…プレゼントビューのコードエリア下部に表示(※html入力可能)
・ バッジの表示位置…バッジアイコンの表示位置指定
左下(デフォルト)、右下、各ピクセル単位で位置指定可能
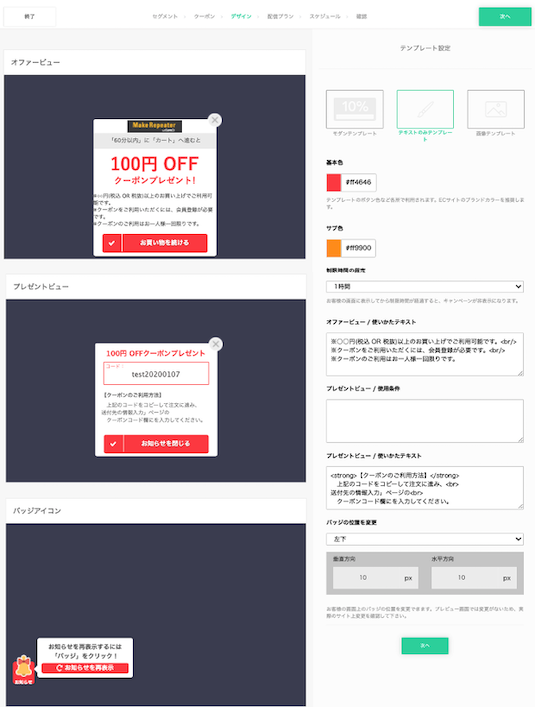
テキストのみテンプレート設定画面

・ 基本色…オファービュー・プレゼントビューのボタン、プレゼントビューのタイトル、バッジアイコンのベル背景とお知らせを再表示ボタンの色指定
・ サブ色…オファービューのメインエリア背景の色指定
・ 制限時間の指定…ショップサイトにクーポン表示されてから非表示になるまでの制限時間(30分、1時間(デフォルト)、3時間、6時間)
・ オファービュー/使いかたテキスト…オファービューのメインエリア下部に表示(※html入力可能)
・ プレゼントビュー/使用条件…プレゼントビューのコードエリア枠内下部に表示
・ プレゼントビュー/使いかたテキスト…プレゼントビューのコードエリア下部に表示(※html入力可能)
・ バッジの表示位置…バッジアイコンの表示位置指定
左下(デフォルト)、右下、各ピクセル単位で位置指定可能(プレビュー画面に変更反映はされません)
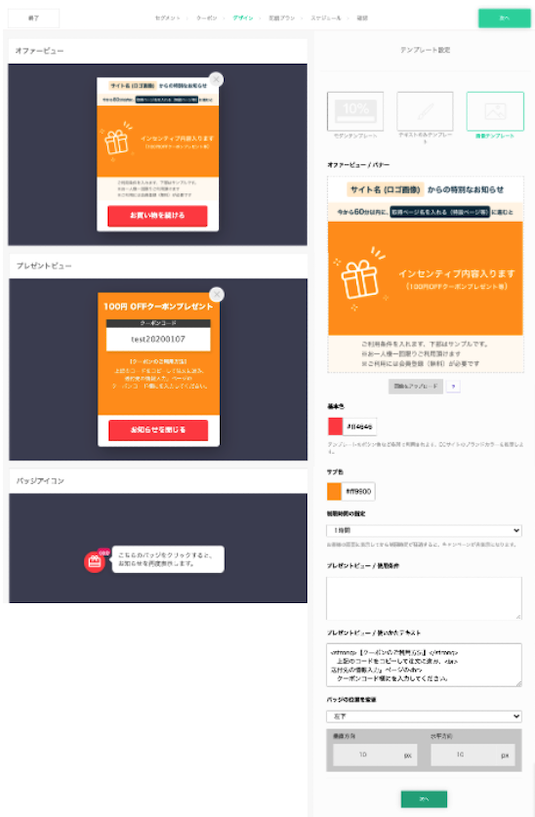
画像のみテンプレート設定画面

・ オファービュー/バナー…『画像をアップロード』ボタンからアップロード可能
〜アップロード画像のフォーマット〜(PC/スマートフォン共通)
画像サイズ:横560px 縦560px
容量:100KB以下(できるだけ小さいほうが望ましい)
画像形式:pngまたはjpg
※実際は50%の大きさで表示されるのでフォントサイズにご注意ください(最小サイズは18px~22px程度)
・ 基本色…オファービュー・プレゼントビューのボタン、プレゼントビューのタイトル、バッジアイコンのベル背景とお知らせを再表示ボタンの色指定
・ サブ色…オファービューのメインエリア背景の色指定
・ 制限時間の指定…ショップサイトにクーポン表示されてから非表示になるまでの制限時間(30分、1時間(デフォルト)、3時間、6時間)
・ プレゼントビュー/使用条件…プレゼントビューのコードエリア枠内下部に表示
・ プレゼントビュー/使いかたテキスト…プレゼントビューのコードエリア下部に表示(※html入力可能)
・ バッジの表示位置…バッジアイコンの表示位置指定
左下(デフォルト)、右下、各ピクセル単位で位置指定可能(プレビュー画面に変更反映はされません)
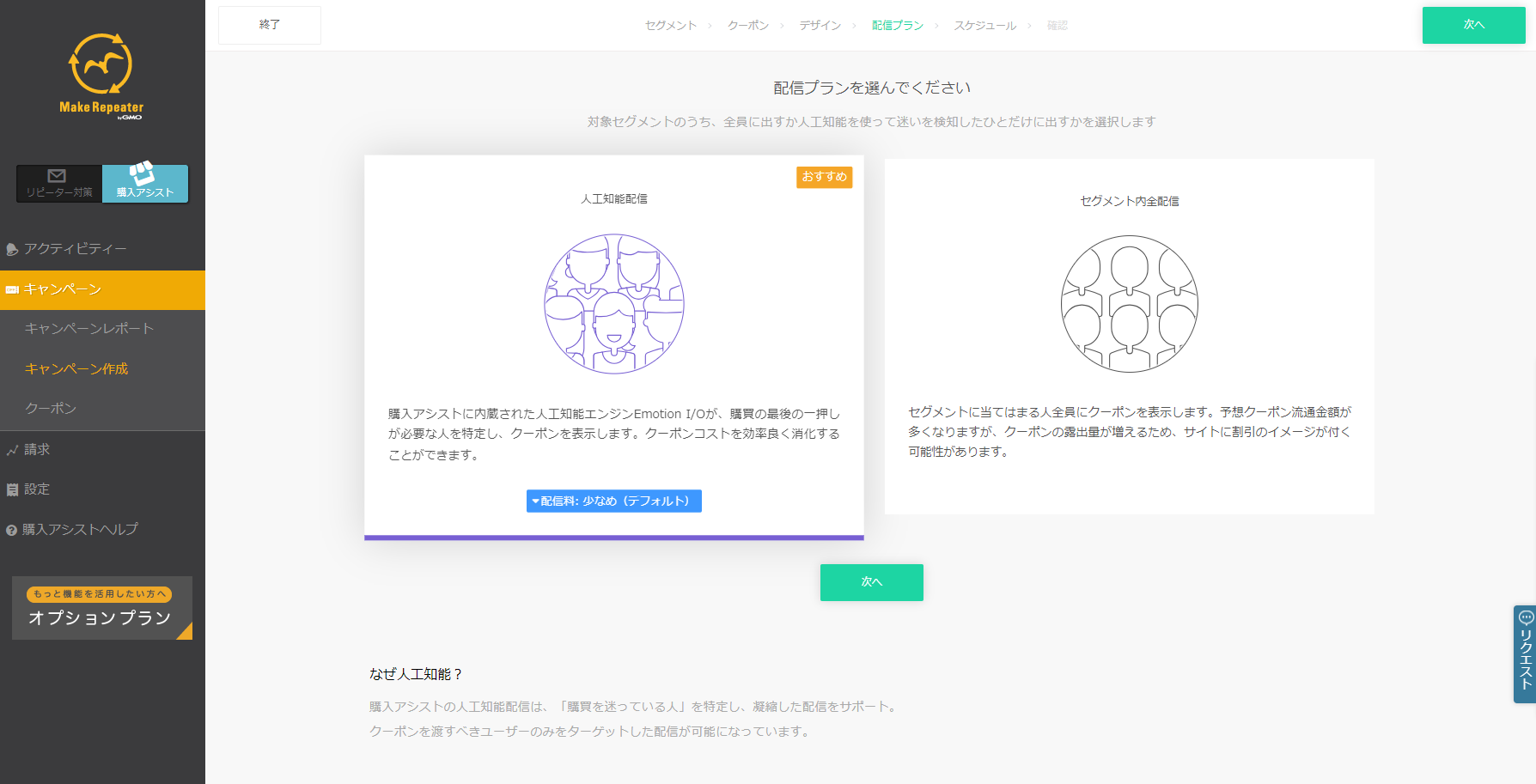
- 4配信プラン設定
次に、クーポンの配信プランを設定します。

- 人工知能配信 – 人工知能が購買を迷っている人を特定し、クーポンを表示します。
- セグメント内全配信 – セグメントに当てはまる人全員にクーポンを表示します。
※人工知能配信の場合、配信量を【少なめ・普通・多め】からお選びいただけます。デフォルトは少なめに設定されているので、ご希望に合わせて変更してください。

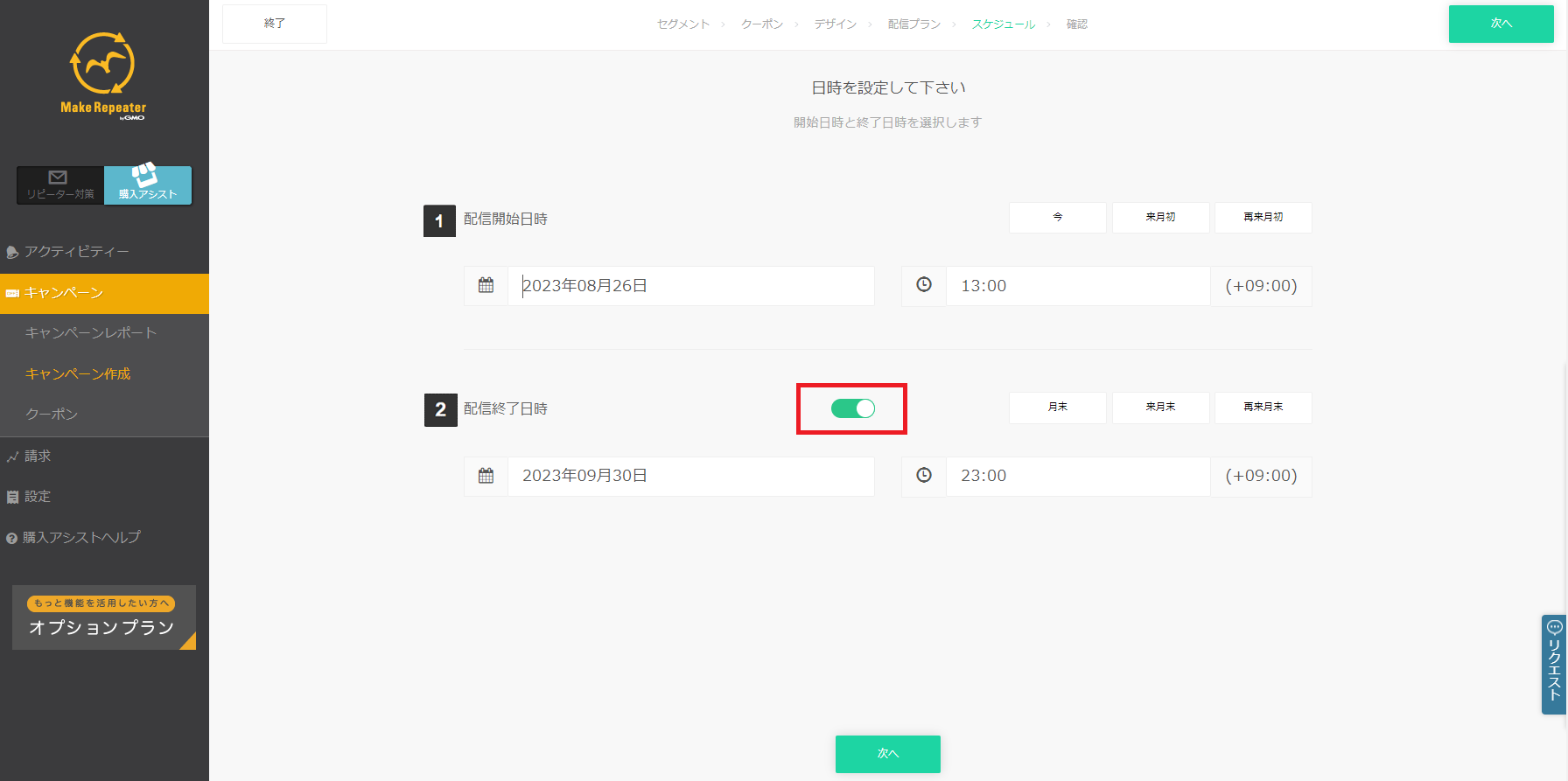
- 5スケジュール設定
次に、クーポン配信のスケジュールを設定します。

1.配信開始日時を設定します。
2.配信終了日時を設定する場合はスイッチをクリックし、終了日時を設定します。設定しない場合は「期限なし」となります。
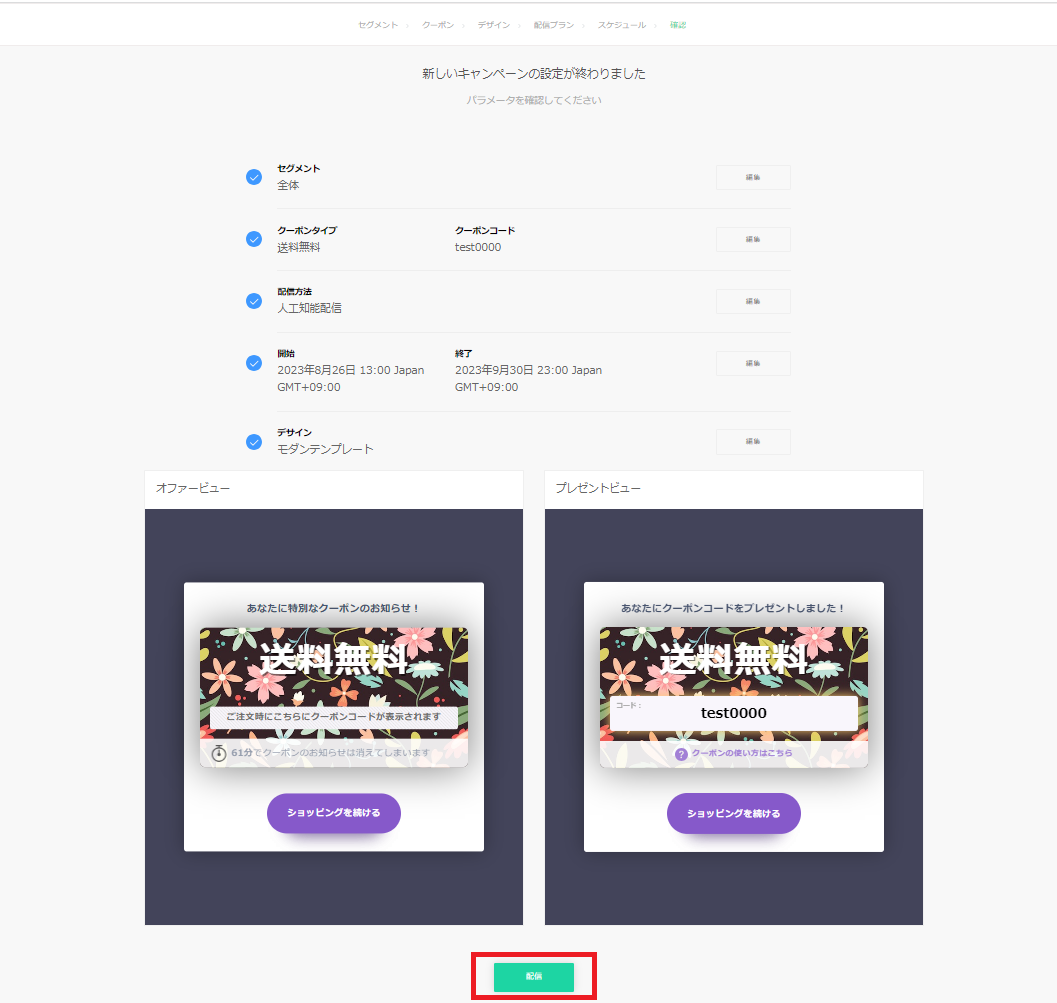
- 6確認
最後に、設定の最終確認を行います。

内容をご確認いただき、よろしければ【配信】をクリックして設定完了です。